Video is the most useful method to make audience understand a tutorial or story better than 2,000 words can ever accomplish on blog post. Bloggers that have passion centered on the audience would often than not find reasons to use video to explain or teach blog readers one thing or the other. If you run an event or movie website, posting video on your website becomes inevitable.
There are WordPress users who are not familiar with embedding media files on their blog post and pages. They rather upload it directly to their website folder. This is so because before the introduction of WordPress version 2.9, it was very difficult embedding video. It’s either you do it manually or root it through a plugin.
Thanks to 2.9 version that came with oEmbed that now make video embed a breeze on WordPress post editor. If your website is powered by WordPress 2.9 or greater (it should because we’re on 4.0.1 as at the time of writing this post), follow the simple steps below to embed your video on your blog post.
Steps to embed video
There are two ways you can embed video on your WordPress blog, either through the video URL or manually inserting the video embed code.
Video Embed through URL
Step 1: Copy the URL of the video you want to embed from video site like YouTube, Vimeo or any other site that works with WordPress oEmbed. Check the list of the most popular ones below:
Right click on the video and select ‘Copy video URL’ using Mozilla fire fox on YouTube.
Step 2: Paste the URL on Notepad on your computer. Copy it again from notepad and paste on your website post editor.
Step 3: Ensure you paste it on a separate line without text.
Step 4: Also ensure the URL is not clickable.
Step 5: Click ‘preview’ to see the video on your website front-end.
Video embed through video code
Embedding video manually by copying the embed code has lots of advantages because you can customize the way the video render on you site.
For instance, you can disable the suggested videos that show up at the end of the video duration, disable play button control functionality.
Let’s run through the steps now. I’ll be using YouTube video as example.
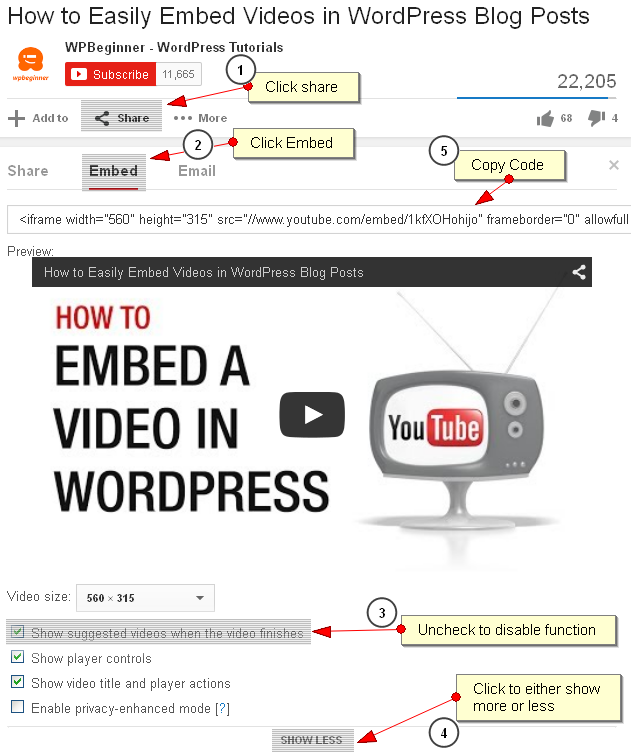
Step 1: Go to where the video is located on YouTube. Scroll a little down. You’ll see share links.
Step 2: Click on it and then click on ‘Embed’. Don’t copy the code yet if you want to customize the rendering of the video.
Step 3: Scroll further down a little. You’ll see ‘SHOW MORE’. Click to expand it. You’ll see embed options. Check and uncheck the available options to suit your need.
Step 4: Copy the embed code and paste it in the HTML mode of the post editor on your website.
Step 5: You can re-set the width and the height either within the HTML or visual editor. I recommend altering the size within the HTML editor.
Alternatively, you can paste the code on Notepad, adjust the width and height, then copy and paste into the HTML editor.
Step 6: Preview the video.
Watch a video on this from wpbiginner
That’s all about embedding video on WordPress blog post and pages. I hope this help. You can use the comment box below to forward any question or problem you encountered when embedding video on your website. I’ll be on ground to help out in my little way.
- How to Add Post Thumbnail Image to RSS Feed on WordPress - February 16, 2016
- 10 Tips for Getting the Most out of Google Image Search - January 19, 2016
- How to Add Next and Previous Post Links with Thumbnail - January 11, 2016