Facebook is a veritable platform where your content can go viral if it is share worthy. Getting Facebook share button on your site is like creating the opportunity for your brand to reach your targeted audience.
The social media platform that has approximately 1.5 million active daily users and still counting. Imagine your content reaching just 5% of that population.
Yeah! It’s very possible to achieve that fit. It’ll start with making it possible for your blog readers or site visitors to share your content with their friends and loved ones on Facebook.
How content go viral on Facebook
Let me paint a scenario to buttress this point. If a visitor that liked your content has maybe 1000 friends on Facebook. All these friends would get a notification of their friend’s action about your post.
Now, let’s say one of the friends liked the post. Facebook will also notify all his or her friends.
This is where the fun begins. If they have multiple friends in common, they would also be notified. This time the message would be (let me give names in the abstract to this personalities);
“Your friends Shade and Paul liked Frandimore’s link: How to Manually Add Facebook Share Button on your Website”
There is every possibility that the friends that got this message would ‘like’ or ‘comment’ on the link and the fun will go on and on like that.
This is the sharing mechanism that makes content go viral on Facebook, empowering your brand to reach people you can never thought of getting to, but made possible by just a link shared.
You can see how important Facebook is to your website. Let’s now go through how to add this sharing functionality on your site, but before then let me run through the disadvantages of using plugin for this purpose.
Why it is necessary to manually add Facebook social sharing button on your website
I know it is easier to use WP social plugins like Digg Digg or AA Alternative to execute sharing capabilities on your website, but plugin has a way of adding to the load time of your site.
Apart from this, the tendency of plugins clashing with one another is higher when they are many on your site especially during updates.
Trimming down plugin usage becomes imperative for your site health. And that is why it is sometime expedient to find other ways of bring about some core user experience functionalities on your site without using plugin even when there are so many free ones you can choose from.
Facebook sharing button is one of those experiences you can create on your site without necessarily using a plugin that would add other unwanted load to your database.
How to add Facebook social sharing button on your site without using plugin
The beauty of this method is that you can add it to any area of your site, be it ‘Header’, ‘Top or Bottom of single page’, ‘Category page’, etc.
All you need is the code formation and where you’ll place it. You may have to understand WordPress loops to place the code at the position you want it to be without breaking your site.
I’ll take you through the one I implemented on the ‘Main Archive page‘ on this blog.
Okay, let’s start.
-Copy the code below;
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=false& width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:80px;"> </iframe>
Note: Always backup your site whenever you want to place a code or edit your theme and don’t forget to do this on the child theme.
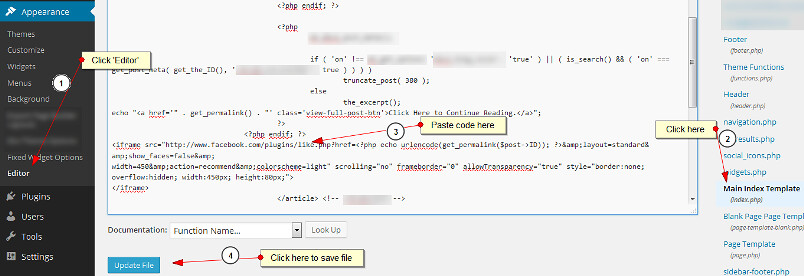
– Go to ‘Appearance‘ on your admin dashboard and click on ‘Editor‘.
This page will display all the files on the active theme on your site.
– Click on the page template you want to insert it. I clicked ‘Main index template‘.
– For me, I wanted to place it at the bottom of post excerpt on the blog page. So, I looked for the portion where WP loop terminates on the post excerpt (<?php endif; ?>). Then, I place the code after the php closing tag.
– Scroll to the bottom and click the ‘Update File‘ button.
Other options
There are other optional customization possibilities you can explore within the code above depending on what you want.
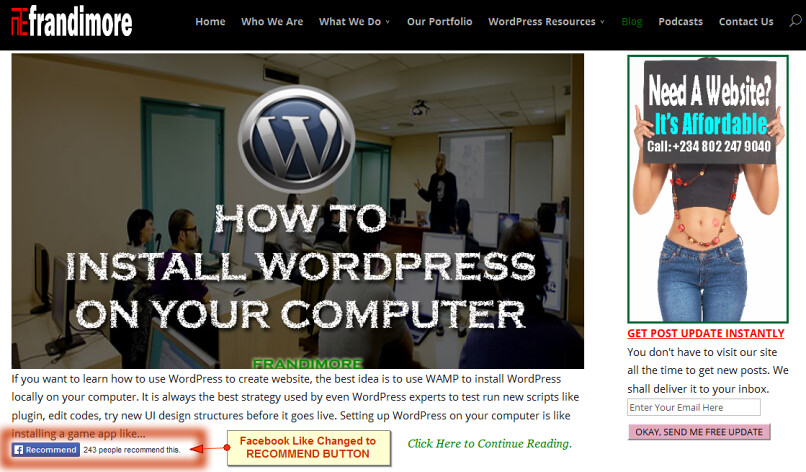
1. Change ‘Like’ text to ‘Recommend’
You can change the ‘Like‘ text button to ‘Recommend‘ which was what I did in my case.
To get this done the code will become;
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=false& width=450&action=recommend&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:80px;"> </iframe>
2. Show faces
You may choose to show the faces of the people that liked your post. To do this, you’ll have to change the ‘show-face‘ to ‘true‘ and the code will become;
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=true& width=450&action=recommend&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:80px;"> </iframe>
3. Change color scheme
You can change the color from white to dark by changing the ‘colorscheme‘ from ‘light‘ to ‘dark‘ and the code will become;
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=false& width=450&action=recommend&colorscheme=dark" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:80px;"> </iframe>
4. Display just the share count only
If you want to display the button and the number of people that share your post, then change the ‘layout‘ from ‘standard‘ to ‘button_count‘.
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=button_count&show_faces=false& width=450&action=recommend&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:80px;"> </iframe>
5. Manipulate the width
You can change the default value of the width from 450px to any reasonable size you want.
If you know CSS (cascade style sheet), you can create an ID (id=) within a div tag (<div>) to manipulate the position of the button by setting appropriate margin for it within the CSS box on your theme (style.css).
However, it is not unlikely to experience image (post thumbnail or feature image) display problems whenever audience shares your link through the Facebook button you installed on your site.
To correct this anomaly if you experienced it, you need to add Facebook Open Graph Meta Data to your site. This will help Facebook pull all the necessary Meta Data within the content so that link shared from your site will display properly on user’s timeline on Facebook. This is just like integrating Twitter Card functionality on your website.
How to add Facebook Open Graph Meta Data on your site
There are about three different ways I’ll be sharing with you hoping that you’ll choose the most appropriate option for your site.
1. Use WordPress SEO plugin
You can use WordPress SEO plugin by Yoast to get this done without touching any line of code. All you need do is to install the plugin if you don’t have it already on your site.
Note: This plugin is very useful for SEO purposes and it is also versatile. I advise you install it if you do not have any SEO plugin on your site.
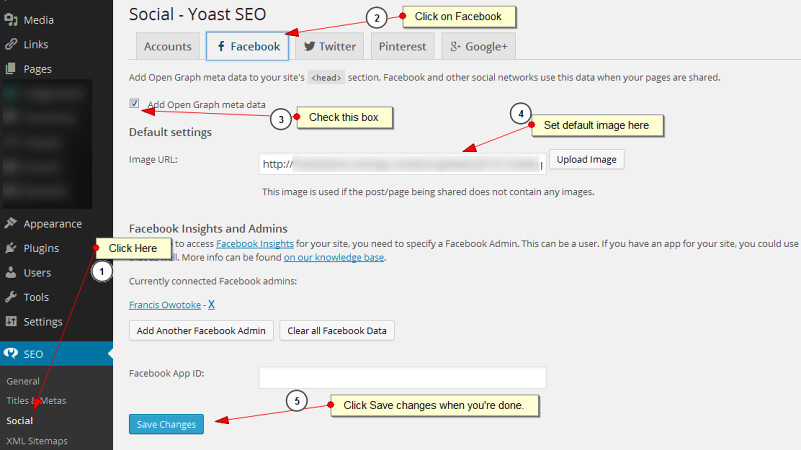
Now, go to ‘SEO‘ on your dashboard and click on ‘Social‘.
Check the box against ‘Add Open Graph meta data’.
Enter the URL of the image you want to set as default into the box provided or click ‘Upload Image‘.
Click on ‘Save changes‘ when you’re done.
2. Install the official Facebook plugin
Install the official Facebook plugin for WordPress. Activate it and you’re done.
Though the plugin also has other features you may find useful like Facebook fan box, follow button for author, embed Facebook status posts, etc.
3. Manual method
You can add Facebook Open Graph Meta Data to your site manually by placing the code below into the function.php file of your active theme.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:admins" content="YOUR USER ID"/>';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="YOUR WEBSITE NAME"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
You’ll have to change the following parameters;
– USER ID: change it to your Facebook user ID number.
– YOUR WEBSITE NAME: change it to your site name.
– The image URL: replace it with a link to an image – [This image (default image) will be used whenever a shared link does not have an image].
Scroll down a little and click the ‘Update File‘ button at the bottom.
Conclusion: You really need to add this Facebook sharing button on your site because that is where some if not most of your targeted audience congregates.
Your blog readers or people that visit your site are social being and therefore would like to share good content with their loved ones. This singular action can make content go viral and then reach your targeted customers.
Ensure you place the share button in a conspicuous area on your site where it would be easier and convenient for your audience to access it. Doing this would increase the share rate of your content. What do you think?
- How to Add Post Thumbnail Image to RSS Feed on WordPress - February 16, 2016
- 10 Tips for Getting the Most out of Google Image Search - January 19, 2016
- How to Add Next and Previous Post Links with Thumbnail - January 11, 2016



